In this installment we will cover the remainder of the first week of working on the new wheelchair. We work on getting the more comfortable and trying to diagnose what went wrong with the programming that has disabled my new joystick.
Are You Comfortable?
There is an old vaudeville joke where a nurse is working with a patient and she says “Are you comfortable?” The patient replies “Ehhh… I earn a living… But not really comfortable”. I’ve used that joke in my life more times than I can count. I guess it’s an indication that friends and family often look at me and are concerned about my comfort. I probably look uncomfortable 99% of the time. My scoliosis has left me with two 90 degree bends in my spine. My joints all have severe contractures. My normal driving position in my wheelchair leaves my head tilted sideways a good 45 degrees. My arm was always propped up in an awkward position. Most of all I’m fortunate enough to have a lot of people who care whether or not I am comfortable. So when these kind people inquire about my comfort, I always pull the joke and say “I earn a living”.
Somewhere along the way I quit using the joke. Either it just got old, or I got tired of it, or perhaps subconsciously the inaccuracy of it began to bother me. My only income is from Social Security Disability payments. So the statement “I earn a living” isn’t particularly accurate. The sentiment of the joke that “I get by okay even though I’m not plush financially” is accurate. The real question is “Why can’t I answer the question directly?” Why can’t I respond yes or no to “Are you comfortable?” I was blessed to have my friend Rick Ruiz as my home health aide for three years. Somewhere along the way I started answering his “Are you comfortable?” inquiries honestly by saying “I’m not comfortable… But I’m okay”. This wasn’t a financial joke. I explained to Rick on a number of occasions that I never really am comfortable regardless of what position I am currently sitting. When he asks if I’m comfortable and I am as comfortable as I get I can say “I’m okay” but I can’t honestly say “I’m comfortable”. It was a stark realization and admission that I never really was physically comfortable in my normal position. But my comfort really didn’t matter because it was the only position in which I could sit and still be able to operate my wheelchair.
Ever since my arms finally gave out some time last summer and I could no longer drive my wheelchair, I began to adjust my normal sitting position. Rather than prop my right elbow on top of the control box, I begin tucking it in behind the box. My wrist would hang off to the right side against the armrest and it left my fingers free to hold my little pushbuttons for my ultimate remote. That left my body in a much more upright position. I began putting my head against the headrest which I normally did not do. The headrest was mostly used while riding in my van. In fact that was the original reason for adding a headrest to my wheelchair many, many years ago. Eventually I began leaving the headrest in given what I was not riding in the van because I did occasionally lean back against it. The problem was that the headrest was not in the proper “sitting around the house position”. It was only useful when I was sitting with my chest strap extremely tight in my “riding in the van” sitting position. I eventually found a way to sort of balance my head on the corner of my headrest for my normal sitting position. The discomfort of the corner of the headrest digging into the back of my skull was considerably less than the discomfort of having my head tilted sideways at a 45 degree angle all of the time. So with the elbow tucked in, and my head balanced on the corner of the headrest, for the first time in a very, very long time I was (choking on the words more comfortable) less uncomfortable.
Unfortunately there were consequences to sitting in this new position. My wrist began getting sore where it leaned against the armrest. We compensated by getting a little piece of curved cardboard that fit my forearm perfectly. We tried gluing it on to the armrest but my arm would change pay position from time to time and the glue would not stick anyway. We finally just got to the point where we would stuff it underneath my arm as needed. That worked well for several months. Then I started having problems with my armpit and chest area right above my nipple. With my elbow always tucked in instead of high up atop the control box, my back brace was digging into my chest differently than it had for God knows how many years. I’ve made minor adjustments in the way I put the brace on and I’ve taken to applying some analgesic cream to the area each morning. I am managing that situation reasonably well but there have been many days where I’ve had to put my arm up and down sometimes every 15 or 20 minutes. I tried putting a pillow under the elbow but that threw everything off and made my wrist go numb.
Another consequence of the loss of the use of my arms has a potential effect on my normal attire. For over 30 years I’ve not worn long sleeve shirts. Even if they were lightweight, the sleeve would impact my arm sufficiently enough that I could not drive. I’m not been able to drive with a coat or jacket on for many, many years. But a few months ago I was visiting my sister’s house and they tend to keep the place considerably cooler than I normally like. Dad knows to wear a sweatshirt whenever we go there. So one day I was sitting there freezing my ass off and it occurred to me there was nothing to keep me from wearing long sleeves anymore. And the way that I intended to drive the new wheelchair was not going to be impeded by long sleeves. I need to go shopping for sweaters, sweatshirts, and perhaps a long sleeve dress shirt. I don’t own any and haven’t for years. Even my good shirt that I wear on the rare occasions I dressed in a suit and tie is a short sleeve shirt.
That was the state-of-the-art from sometime in late summer last year up until the new wheelchair arrived. One of the things that had made me reluctant to get a new chair for many years was the idea that I was going to have trouble adjusting to it and getting at least as comfortable as I was in the old chair. All of the constraints to my comfort such as needing to be able to drive were now gone. In the months waiting for the new chair, there were things I might have done to the old one to make it more comfortable such as redesigning the headrest. However that would’ve been wasted effort on a chair that I was destined to put in mothballs sometime soon. Dad and I often talked about the fact that once the wheelchair came, it might be a very long time until we got me “comfortable” or at least “okay”. I’ve been sitting in the same position in the same chair for so many years that any changes that have consequences. This was proven by the fact that sitting in my old chair in a different position had had consequences. But at least with the new chair we could start to address the problems and not have them wasted effort.
Mushy Butt
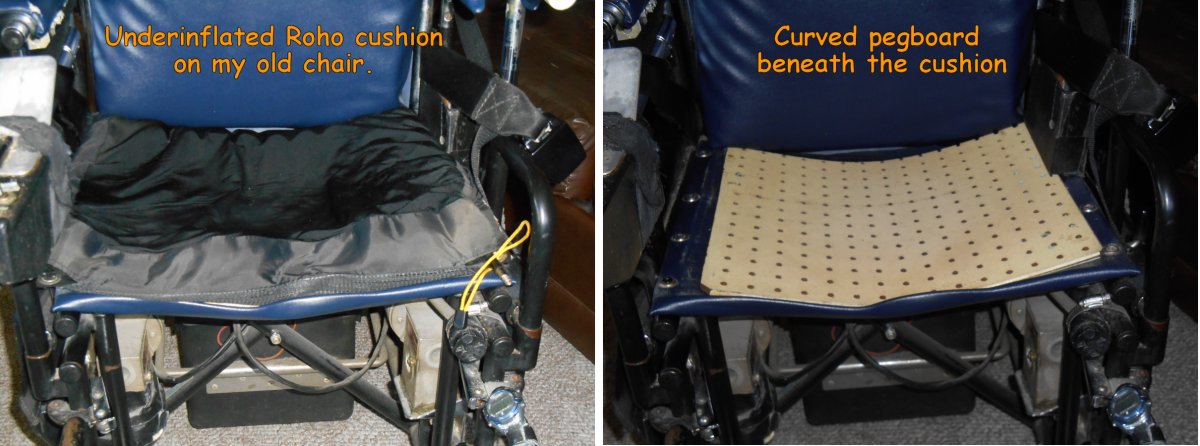
 A key element of my comfort is something called a Roho seat cushion seen on the right. It is an inflatable seat cushion with rows and columns of blob shaped chambers. When you sit on it, the air flows from one chamber to another until the pressure equalizes. Over the years I had tried a variety of foam cushions, gel-filled cushions and I forget what other options but the Roho was the only thing that really worked consistently. I use of problems with them springing a leak every few months but when we replaced the cushion completely one time, we ordered it with a nylon cover. Either they started making the cushions more durable or the cover really protected it well because the last cushion I had lasted for more years that I can remember.
A key element of my comfort is something called a Roho seat cushion seen on the right. It is an inflatable seat cushion with rows and columns of blob shaped chambers. When you sit on it, the air flows from one chamber to another until the pressure equalizes. Over the years I had tried a variety of foam cushions, gel-filled cushions and I forget what other options but the Roho was the only thing that really worked consistently. I use of problems with them springing a leak every few months but when we replaced the cushion completely one time, we ordered it with a nylon cover. Either they started making the cushions more durable or the cover really protected it well because the last cushion I had lasted for more years that I can remember.
When I did my test drives in the other wheelchairs we put my old Roho into the new chair. It wasn’t very comfortable at all. I normally keep the cushion barely inflated. I found that if I fill it up too much that it was too mushy. I felt sort of round bottomed as if I was going to tip over. But sitting in the demo wheelchair I was definitely not mushy enough. Because my existing Roho cushion is very old, we told them to order a new one. When the new chair arrived, what was supposed to be a “low-profile” version of the cushion looks a lot taller than the one that I was using. Even given the fact that I normally underinflated mine, it definitely is taller. The new model is called a Quadro version. The various cells are divided into four groups and there is a valve that you can close internally so that pressure cannot go from one group to the other. That was a feature I really didn’t need but it didn’t hurt anything. Well no that’s not exactly true. I later discovered that the valve which closes the four chambers from one another was poking me in the back of the leg. We just turned the cushion around so it’s at the back and there was no problem.
Theoretically my normal underinflated cushion should have felt the same between my old chair and the demo chair. In the old chair there is a piece of Masonite pegboard under the cushion. That all sits on the curved Naugahyde seat of the wheelchair. Over the years the pegboard has warped considerably as you can see in the photo below. Both sides of the pegboard are about an inch and a half higher than the center. But in the new chairs, the seat is a solid piece of aluminum which is completely flat. Dad and I had already made plans that we might have to put some sort of curved surface between the flat metal seat and the new Roho. When the chair arrived we tried using the new Roho directly on the metal seat. It felt really good because we had it inflated much more than usual. I always start out with the seat overinflated and then gradually let air out until it’s where I want it. The first time I sat in the wheelchair the day they delivered it, it was surprisingly comfortable. I still felt very round bottomed and mushy butt but again the way I sit these days with my head in a fixed position and my chest strap and lap belt very tight, having a mushy butt sort of felt good.
After a day and a half of sitting in the new chair I decided that the seat was going to need a bit of adjustment to compensate for that curve that I was used to. When sitting in the old chair, I did not sit in the middle of the seat. I would sit far off to the right side. That puts my right hip on the high part of the curve in my left hip in the middle of the dip. I concluded that I needed that little boost on the right side to compensate for the strange twist in my pelvis and lower spine. Dad cut a piece of plywood and made a wedge just for the right side. Here are some photos of the wedge and the new Roho sitting on top of it.
I mentioned that my Uncle Keith came by on Thursday and brought a bunch of parts from my cousin Nancy’s old wheelchairs. Dad installed one of the headrest that he brought and added a couple of extra pieces of foam to it in strategic places. He installed the wedge under the Roho cushion. Friday which was the fifth day of the new wheelchair was my first day of sitting in the new chair with the wedge under the cushion. It worked exactly as I had hoped. The new headrest was a keeper as well. On Saturday I sat in the old chair because I was planning on going to church Saturday night. We do not yet have the proper tiedown equipment for the new chair in the van. As it turned out the weather was nasty Saturday and I did not go to mass after all. But sitting in the old chair gave me quite a surprise. I can actually say that I was more comfortable in the new chair that in the old one.
Disaster Recovery
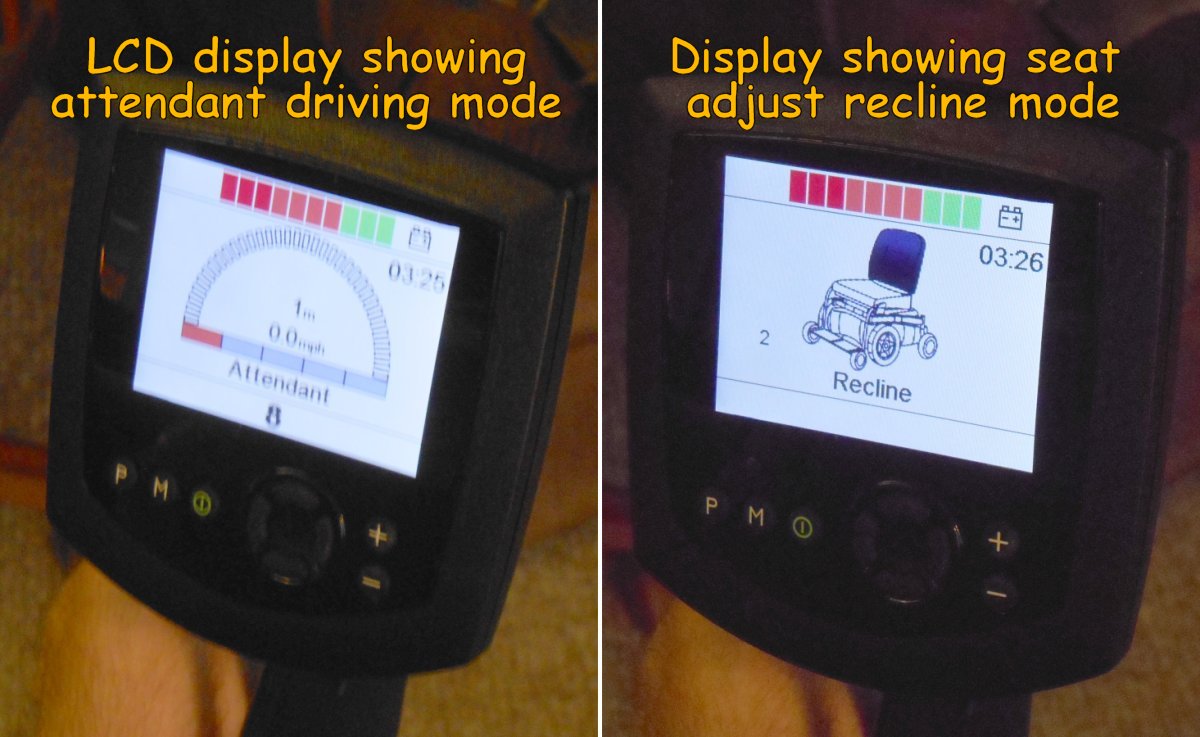
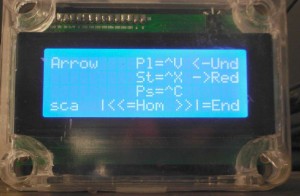
When I left off my previous installment of the blog we had just accidentally disabled the joystick and left the chair permanently stuck in attendant drive mode. Dad could drive me around the house using the joystick on the back of the chair which you can see below. But I couldn’t do anything with the chair myself. Furthermore it was stuck in such a condition that I could no longer get into the programming menus.
My mother was a great troubleshooter. She like to take a multi prong approach to problems. For example in an emergency she would call 911 and then would call our parish prayer chain. Learning from her example I tried multiple approaches as well. I sent an email to both Patrick and Aaron who were the wheelchair technicians who delivered the chair. I explained that we had been getting joystick error messages. I had tried to correct it by going into programming mode. Somehow we got locked out of programming mode and the joystick no longer works at all. We are stuck in attendant drive mode. I could’ve called them but I wanted to weigh out all the issues in writing so I was sure they would understand everything that was going on. I then started doing Google searches to see if I can find out something on my own.
I came across a wonderful website called wheelchairdriver.com. It is run by a guy in England who seems to know what awful lot about power wheelchairs. He has built several of his own and he has an online forum full of other people just like me. I posted a message describing my problem. They also have a section of the discussion forum for introductions so I wrote a brief bio of myself and posted links to my blog. They said literally “you’ll find this place full of people a lot like you”. As far as my technical question, it only took a couple of hours and I had several replies. They didn’t know what was causing the joystick error although they had some ideas. But they definitely knew what was wrong that I could no longer get into programming mode. They reassured me that I should not feel like an idiot. I was not the first nor would I be the last user to enter that forum having accidentally locked up their programming. That made me feel a little better.
It turns out that there are different levels and methods of programming a PG Drive Technology R-Net Onni wheelchair control system. I had been using the least capable (and one would think safest) level which is called onboard programming or OBP for short. The second level is called “dealer programming”. It uses a gadget called a “dongle” that dealers have which authorizes them to get into more things. Dealers also have a handheld device called a programmer that allows them to do various programming tasks. I think that may be for wheelchairs that did not have the LCD display that mine has but still needs some sort of programming or calibration. I’m not really clear on what the dongle does as opposed to the handheld programmer. The third level of programming is called OEM programming. It is for the people such as Sunrise Medical who manufacturer the Quickie wheelchairs but purchase the controller equipment from PG Drive Technology. The people in the forum weren’t exactly certain whether or not a dealer programmer would be sufficient to get me unstuck or whether I would need OEM programming.
One of the ways that you could reprogram the device is using a special USB cable and connecting it to a PC and using special software. So I began investigating the possibility. Naturally anything I could do by plugging something into a computer and doing it with software was going to appeal to me. I’m not capable of pushing the menu buttons on the LCD display but if we could plug my chair into my PC then I can use my voice control to operate any software. Google searches for such devices led me to a pricelist from some dealer saying that the devices cost about $400 or more. There were also a couple of units on sale on eBay for similar prices but one of them was up for bids at $180 with three days to go in the auction. Over the weekend I continued to bid against someone up to $225 but when it reached $250 and I wasn’t really sure if it would fix my problem I decide to drop out. It ended up going for about $300.
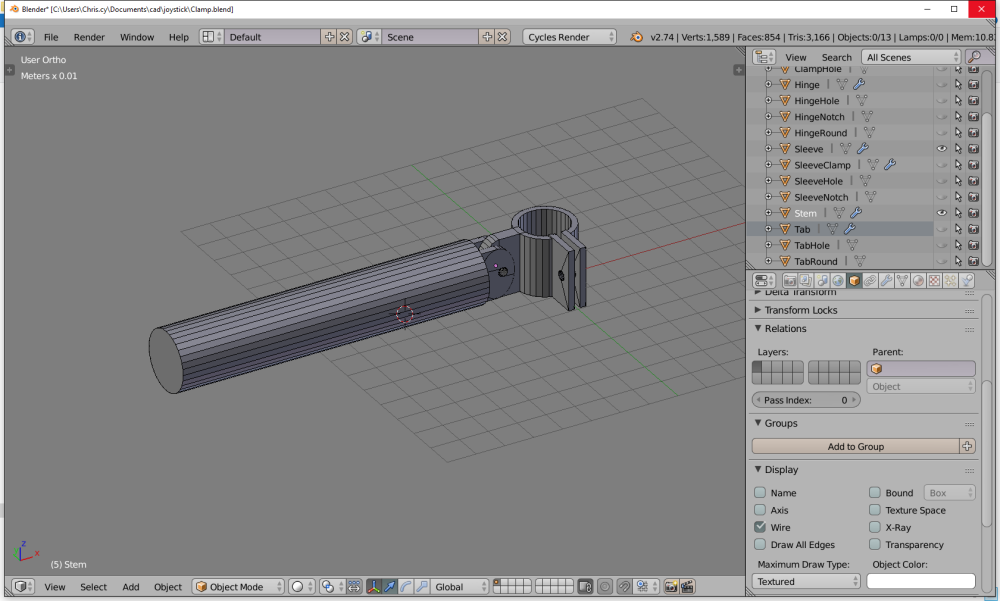
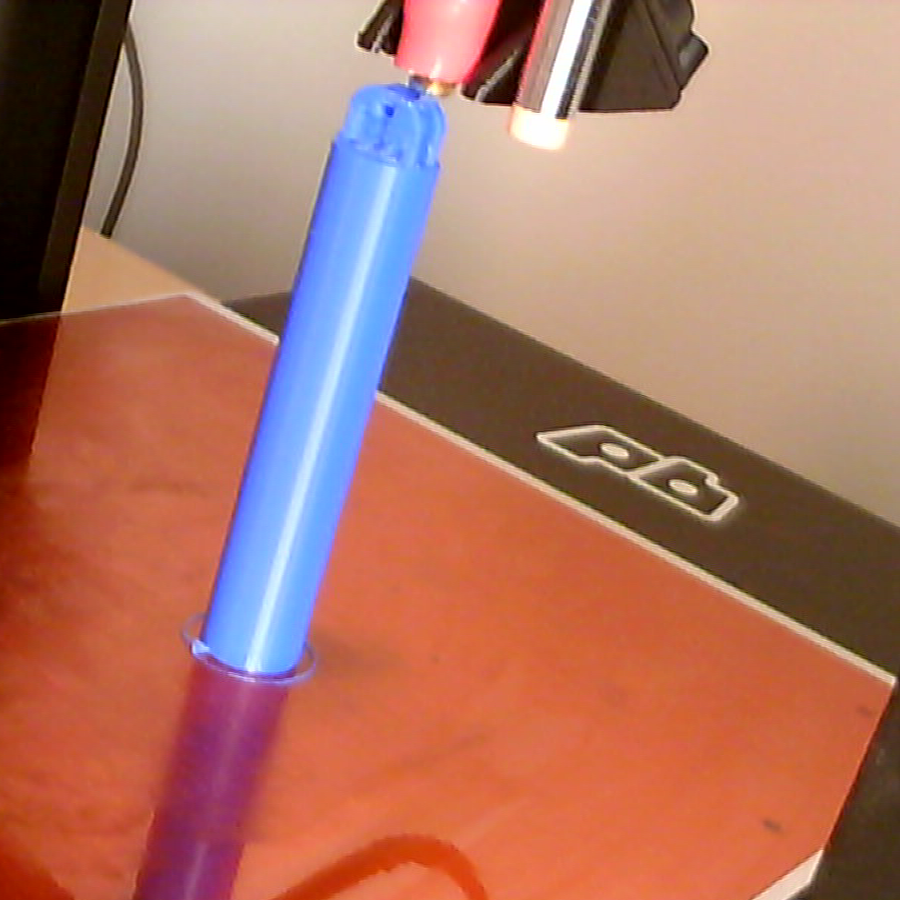
Also on that Friday my foam tubing arrived from Amazon. There were two pieces each of red, yellow, and blue foam of different diameters. Each piece was about a foot long. It turned out that the red foam was the proper diameter and a 1 foot piece was a little bit short. We plan to put two of them end to end perhaps gluing them together and then trimming the extra long piece to the proper length. We spent some time bending the bars and trying on the foam padded device. It looks as though it was going to work as well is the one we had use on the successful test drive. I didn’t really like using the bright red piece. I was hoping the blue one would work since TARDIS blue is my chair’s color scheme.
I spent the rest of the day working on the blog and catching up on TV. The week had gone by so quickly I have forgotten that I had tentative plans for the weekend to go see Batman vs. Superman with my friends Rich and Kathy. We had never finalized plans and there was some miscommunication about which weekend we were going. But I was so preoccupied dealing with the new wheelchair that I had totally forgotten about the movie. I sent an email to Rich and we made firm plans for the following weekend.
“Evening came and morning followed — the fifth day” Genesis 1:23
“It’s Good to Be King” – Not!!!
You might presume that I would tell you what happened on the sixth day and then I would quote Genesis 1:31 which is followed up by the explanation that on the seventh day God rested. Much to my disappointment I’m not God so I rested on the sixth and seventh day both. I monitored my losing eBay bids, swapped some more messages at the wheelchair support forum but mostly I just goofed off watching racing on TV and playing an online computer game.
For about nine years I’ve been playing a browser on the game called Travian. It is a strategy and tactics simulation where you build little villages, produce resources, train troops, form alliances, and attack your enemies. It takes about four months to play an entire round of the game. You log into the website several times a day and tell it what to build, who to attack etc. I first started playing the game when my mom had cancer. It was a little bit of fantasy escape to get my mind off of worrying about her. I made some good online friends and have lots of fun over the years. I haven’t played it continuously but I play it quite a bit. The new version called Travian Kingdoms is organized a bit differently in that you have some players who are called Kings and the remaining players are their governors. An alliance can have up to three Kings and an unlimited number of governors under them. I’ve always played an ordinary governor but in the current round we’ve had three Kings who have given up and left the game. Because I’m such an experienced player I had built more villages with larger population than anyone left in our group. Despite my best efforts to get someone else to volunteer, I got appointed to be the new King.
One of my favorite lines from Mel Brooks’s “History of the World Part 1” is when he says “It’s good to be King” with a cheesy grin on his face as his servants are waiting on him. Apparently Mr. Brooks never played Travian Kingdoms. Being King is a pain in the ass. You have got all of the responsibility of managing everything and it makes you a bigger target for people to attack. The guys and gals who were playing with me all told me I was doing a great job but I think they were more interested in the fact that they didn’t have to do it themselves. I had never played the King position before in the game and really didn’t know how to work the controls or what the requirements were. So I was learning by doing in a hurry. I would like to try being a King at the beginning of the game where I could plan for the strategy from the beginning. Taking over in the late stages of the game was a lot of work. But it did what Travian has always done for me. It took my mind off my troubles. In this case the trouble was I’m sitting in a $40,000 brand-new wheelchair that I had waited 10 months to get and somehow I managed to break the damn thing and the quickest I might get a solution would be Monday. So I blew the weekend being a King.